Frecuentemente nos encontramos con codigo CSS que queremos aprovechar para nuestros proyectos, copiamos y pegamos en nuestra hoja de estilo, y poco a poco lo que realmente deja de tener estilo es nuestro archivo CSS…
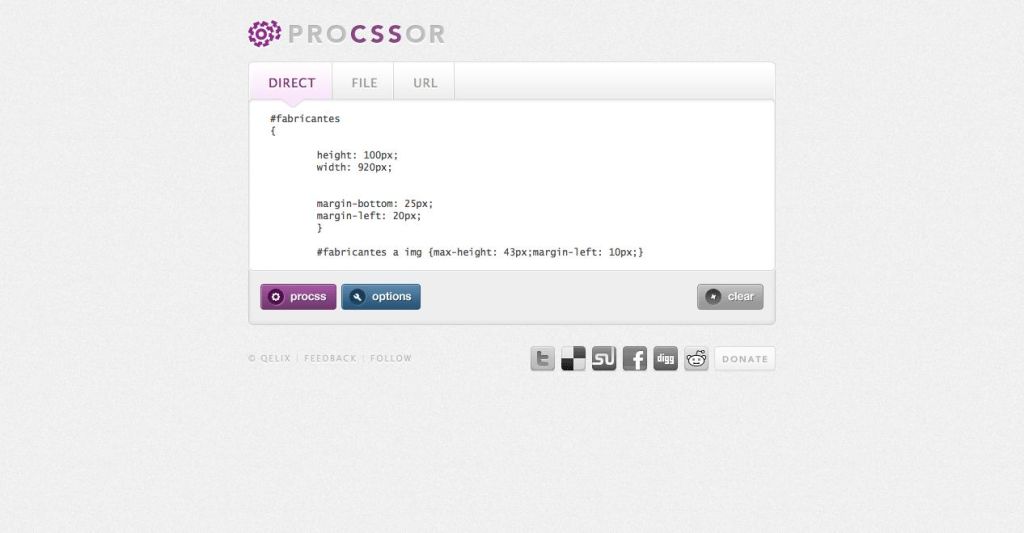
ProCCSor nos permite copiar ese código «desordenado» y tratarlo de manera ordenada. El proceso es tan sencillo como copiar, procesar el texto y obtener un resultado visual del codigo muy elegante.
Antes de estilizar
y despues de procesar
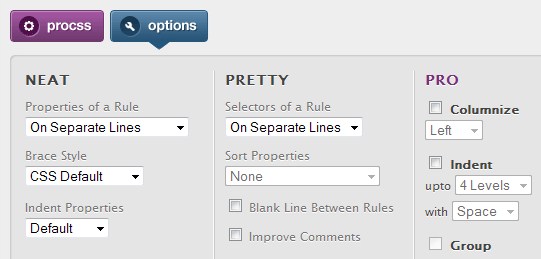
Ademas de hacerlo de manera ótima, nos da ciertas opciones para colocar el código un poco a nuestro gusto.
Enlace: proCSSor