Copy&Paste de Demasiada Cafeína.
«El otro día una amiga me comentó que una compañera suya estaba haciendo una web, y que “en el Explorer se ve bien y en Firefox mal”, y me preguntó que a qué podría ser debido. Le di una respuesta deprisa y corriendo y creo que no expresé bien, así que aquí va la full version. La comparto con vosotros porque seguramente nos esperen muchas más preguntas de este estilo.
La clave para entenderlo bien es darle la vuelta a la tortilla. La realidad es que en IE se ve “mal”, y en el resto de los navegadores (no sólo Firefox) se ve “bien”. Pongo “bien” y “mal” porque son apreciaciones que hacemos los humanos, subjetivas.
Los navegadores no son adivinos con bolas de cristal que se conectan a la mente del maquetador web e interpretan su voluntad. El maquetador tiene que dejar escrito, detalladamente, el contenido y apariencia de la página web: esto se consigue con los lenguajes (X)HTML y CSS.
Estos lenguajes se encuentran bien definidos cómo estándar, en el WWW Consortium (viene a ser algo así como la RAE). Este organismo se encarga de describir con precisión cómo deben interpretar el (X)HTML y el CSS los navegadores.
Ahora bien, los navegadores no siempre cumplen a pies juntillas lo que dice el W3C. Es más, cierto navegador no hace ni puto caso.
Pongamos un ejemplo ficticio: Imaginemos que el Explorer “confunde” los colores rojo y blanco, y los intercambia, debido a un error de programación (no entraremos a valorar si por descuido o deliberadamente). Es decir, que donde pone #FFFFFF IE lo interpreta como #FF0000, y viceversa. En este ejemplo supondremos que el resto de los navegadores interpretan los colores correctamente.
¿Qué pasaría si queremos hacer una página web con fondo blanco? En nuestro código HTML, pondríamos que en IE se mostraría blanco. Entonces cuando vamos alegremente a mirar la web con otros navegadores, vemos que se muestra de color rojo fosforito. “En Firefox se ve mal”. Pues no. Por mucho que se empeñe el Explorer en hacer creer a los desarrolladores web, el número #FF0000 significa rojo, y prou.
Lo que ha pasado es que una página se ha desarrollado mal (a menudo inconscientemente) para forzar a que se vea “bien” en IE. Lo que obtenemos es que en IE la página se visualiza incorrectamente, pero por casualidades místicas esa visualización coincide con los deseos del diseñador.
Un ejemplo real y muy gráfico de cómo IE visualiza de mal las páginas lo podemos encontrar en el Acid Test. Es un ejemplo de página web que construye mediante código estándar y válido un dibujito de una cara sonriente. Según lo bien programado que esté el navegador, veremos este dibujo más o menos bien. Los únicos navegadores “mayoritarios” que lo muestran correctamente son Safari (Mac), KonquerorOpera (multiplataforma). Firefox se queda a medio camino, pero lo de Internet Explorer clama al cielo. (GNU/Linux) y
En resumen, lo más fácil para que una web se vea más o menos bien en todos los navegadores es hacerla primero para Firefox o cualquier otro navegador, y luego “apañarla” como buenamente podamos para Internet Explorer.»
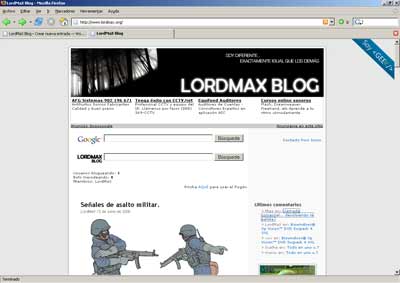
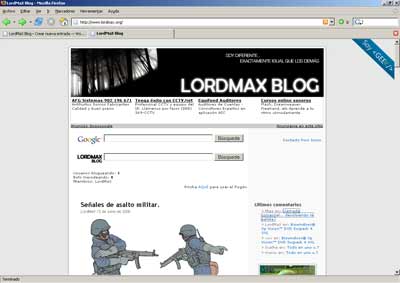
Ahora una muestra de como se visualiza el blog en Microsoft Internet Explorer y Mozilla Firefox.


Internet explorer a la izquierda, mozilla firefox a la derecha.